WordPress運用歴6年になる私ですが、自分のブログをWordPressを設定するにあたり悩んだのがテーマ選び。
色んな人のブログを見まくった結果、
「 SWELL 」が一番綺麗で、わたし好みという事がわかりました。
そもそもテーマって何?
WordPressのテーマは簡単に言うと
WordPressで構築したサイトの「見た目」のテンプレートです
無料から、有料のテーマまで沢山あります。
WordPress導入直後、初期設定の見た目はこんな感じ

Webデザイナーであれば、ここからcssなどのコードを触ってデザインすることが可能です。
が、
 気分屋さん
気分屋さん絶望的に、お洒落とは程遠い状態ですな
無料テーマでおすすめなのはコレ!
6年前は、1万円超えの有料テーマでも、
- ダサいデザイン
- 機能はTOPページにスライドが表示できたら優秀
- お洒落にするにはCSSなど専門的知識を駆使したカスタマイズが必要
こんな感じでした。
そんな中、ワードプレス界をざわつかせた
無料テーマ「Cocoon」は、無料とは思えないほどの機能性と見た目でした!
前職でも、 糞ダサ有料テーマから「Cocoon」 に移行し、ずっとCocoonで運用していたので、Wordpress開設時には迷わず Cocoonを選びました。


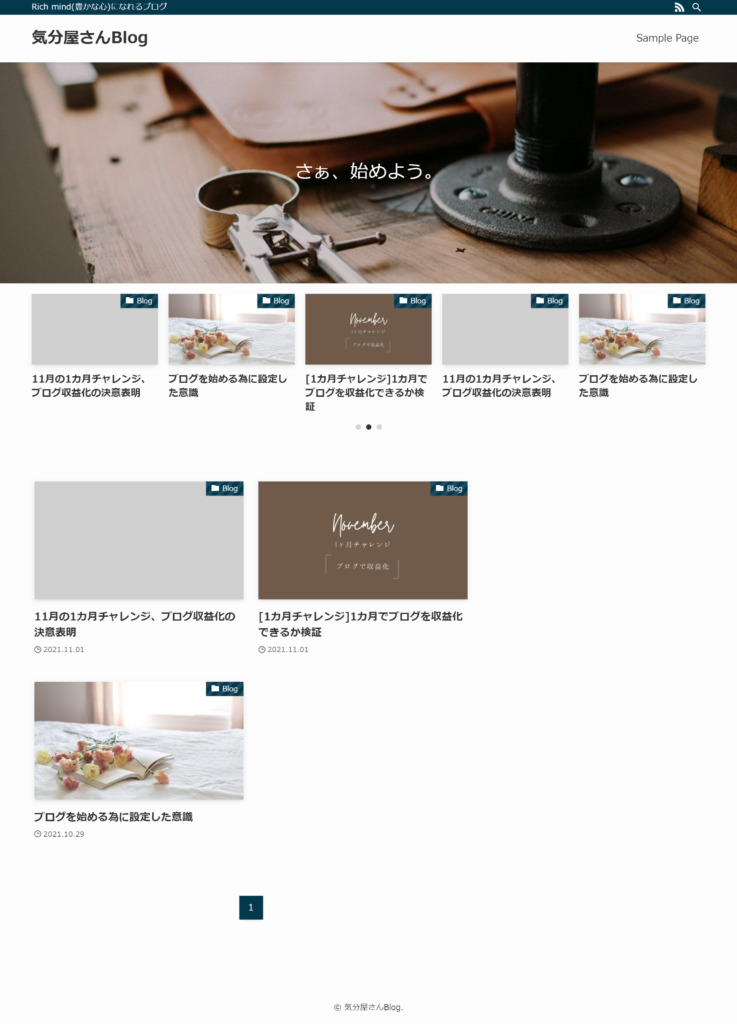
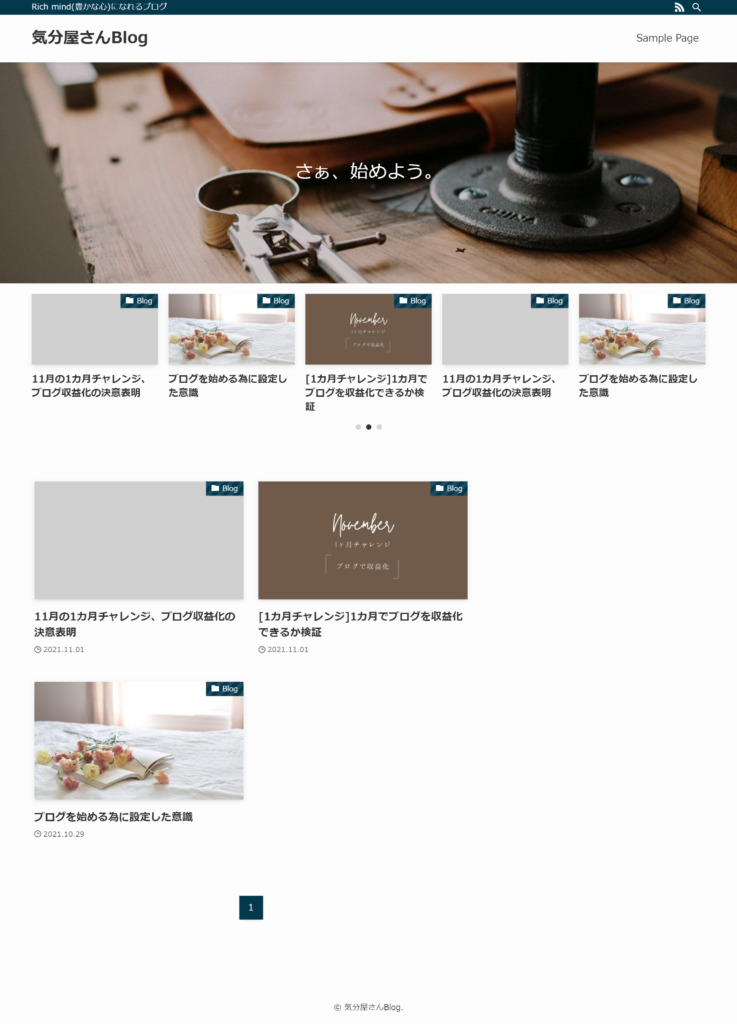
無料テーマCocoonを設定したデザインはこんな感じ


初期設定から、テーマをCocoonに設定しただけです!なんとなくブログのサイトっぽくなりました!
しかも、数年前にCocoonを導入した時よりも、テーマのスキンが5倍くらいに増えていてビックリしました。
テーマの中でさらにデザインが選ぶことができる機能です!
洋服を着替える感覚でサイトの外観を変更するために、スキン機能を実装しました。
Cocoon
とことんこだわりたい人は有料テーマがオススメ
Webデザイナーの私は、Cocoonのデザインではまだ満足できせんでした。



もっと色々こだわりたい!
前職でCocoonをいじり倒してきたので、カスタマイズをするスキルはありますが、、、
私の本音。
面倒くさい!
そう、面倒くさいんですよねー。
カスタマイズできることはわかってるんです。
わかってるから、思うんです。
「お洒落にするの、面倒くさい」
恐らく1カ月程度で納得のいくお洒落なサイトに整えられるでしょう。
でも、



あそこも、ここもいじって…
って考えると
めちゃくちゃ面倒くさい!!!!
そこで色んな方のブログを拝見し、ブログ運営開始から2日目で有料テーマ 「 SWELL 」を導入しました。


私がSWELLを選んだ理由
1番の理由は
お洒落だから
これに尽きます。
決め手になった動画はこちらです



なにこれ!こんなに投稿の装飾が用意されてるの!?
Cocoonも投稿の装飾は沢山用意されてはいますが、断然 SWELL の方がお洒落で、感覚的に操作できます。
そこに魅力を感じ導入しました。
SWELL導入後のデザインはこちら


お洒落やないかい!
ダウンロードして、有効化しただけです。
すごくないですか?
ここから1時間ほど手を加えて、こんな感じです。


1時間でお洒落サイトの出来上がり!
導入後の感想
テーマ購入時、正直17,600円(税込)は、
ちと高いな…と思ったんです。



頑張れば無料のCocoonいじれるし
でも、結果的に
1か月分の作業を17,600円で買ったと思えばめちゃくちゃ安い!
と悶絶しました。
ちなみに、去年WordPressのCSS構築を10万円で引き受けたことがあるので、17,600円は超破格です。
SWELLが有料でも人気な理由
SWELLの素晴らしいところって、デザインがお洒落なだけじゃないんです。
SWELLは、1回ダウンロードしたら何度でも使える
例えば「もう一個サイト作りたい」と思ったり「WordPressのサイトを作ってほしい!」というような依頼を受けた場合、1度ダウンロードした SWELL のテーマが何度でも使えるんです。
熱くないですか????



そんなことして怒られないの!?



SWELL公式サイト にも記載されてるから問題ないですよ!
無作為に再配布するのは、もちろんNGです!
さらにさらに!
SWELL のテーマ自体アフィリエイトができるんです!
激アツじゃないですか????
つまり、 SWELL のテーマいいよー!
と紹介したリンクから SWELL が購入されると
紹介料が入る仕組みです。
ちなみに、ここまでおっぴろげに紹介してるブロガーさんは少ない!
え、何それ?すごいね!
気になったら、是非導入を検討してみてくださいね!



経験上、テーマを導入するのは、早ければ早いほど楽ですよ