WordPress「SWELL」のテーマで<head>内へ記入ができないという問題が発生しました。
「外観」>「カスタマイズ」>「高度な設定」>「headタグ終了直前に出力するコード」が入力できないという感じです。
同じ環境だと、同じ問題で困る方がいると思うので備忘録で残しておきます。
- WordPressのテーマ「SWELL
」を利用
- サーバーは「ConoHa WING(コノハウィング)
」
- ブログ開設は2021.10.28~
- 初めて設定をする
先に結論をいうとConoHa WING(コノハウィング)のセキュリティに引っかかっていることが原因でした。
エラー内容

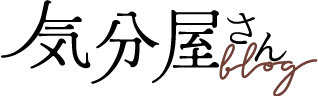
「外観」>「カスタマイズ」>「高度な設定」>「headタグ終了直前に出力するコード」に入力をすると
何かうまくいかなかったようです。時間を置いてもう一度お試しください
というエラーが出てきます。
head内に入力できない問題の解決方法
実は、このエラーが出るのは2回目で、1回目は直接コードを触ることで解決しました
しかし、その方法だとSWELLのテーマ更新で入力内容が消える可能性があるので、大丈夫かなぁとモヤモヤしていました
今回は2回目なので「これは何か引っかかってる?」と思い、サーバーのConoHa WING(コノハウィング)を見ると、セキュリティに引っかかってると判明!
 気分屋さん
気分屋さん引っかかっている部分を解除することで解決しました!


↑クリック後、右上メニューからログインできます
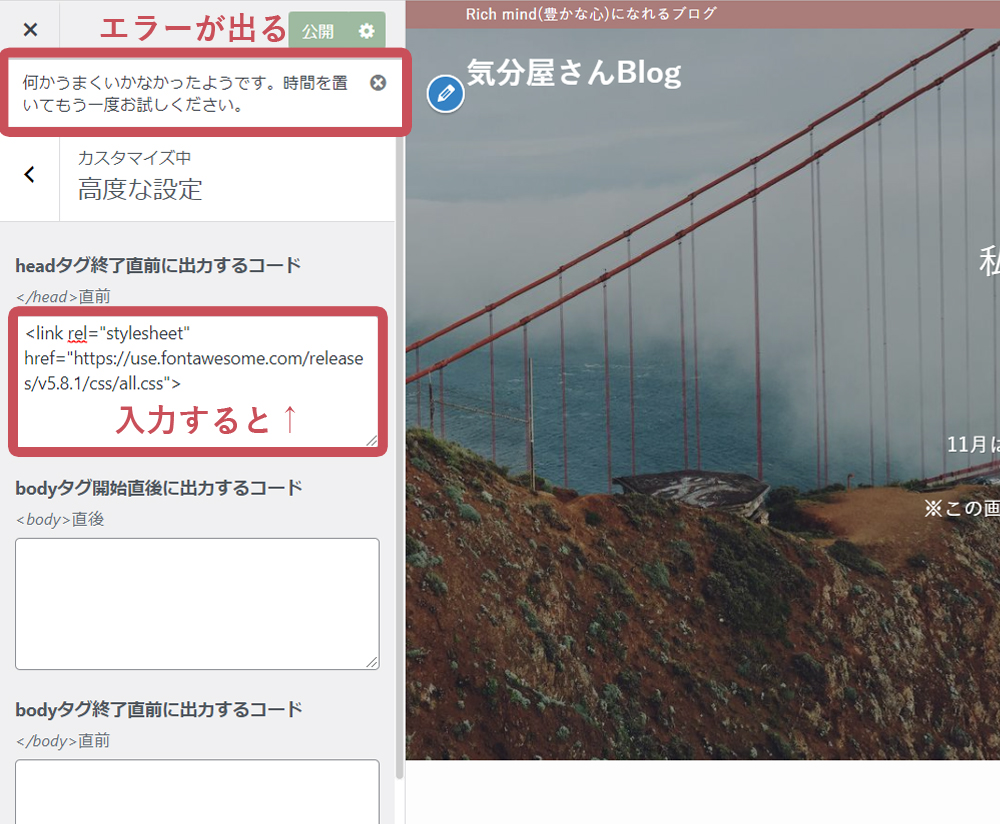
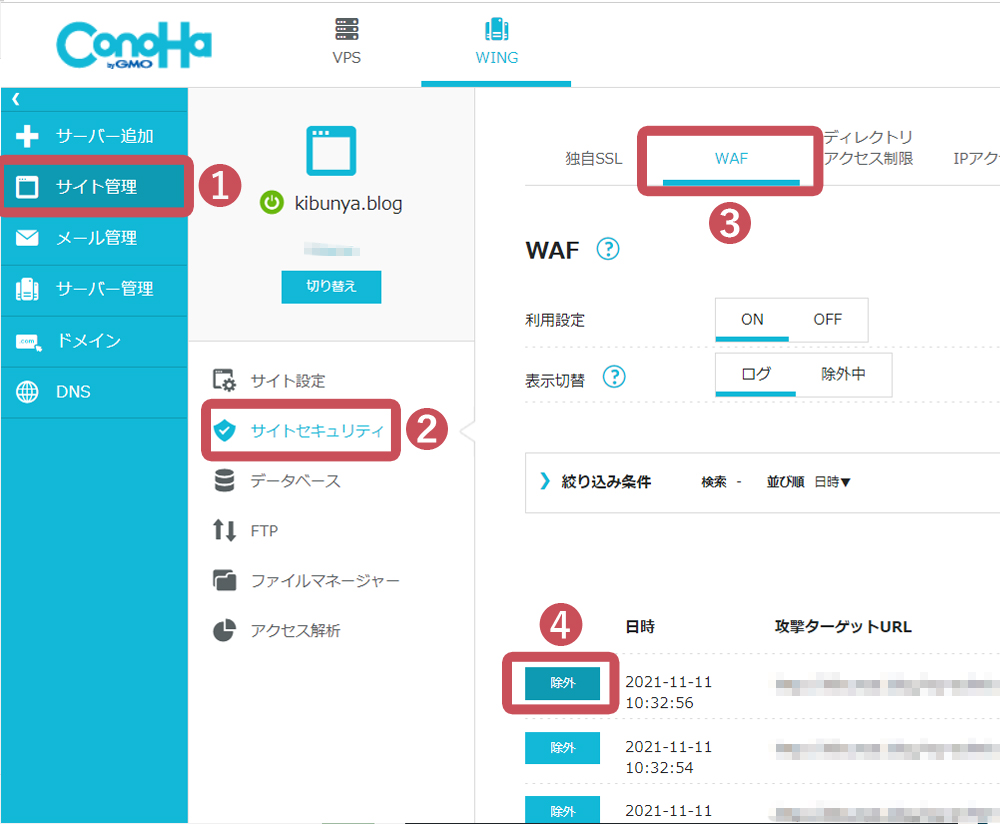
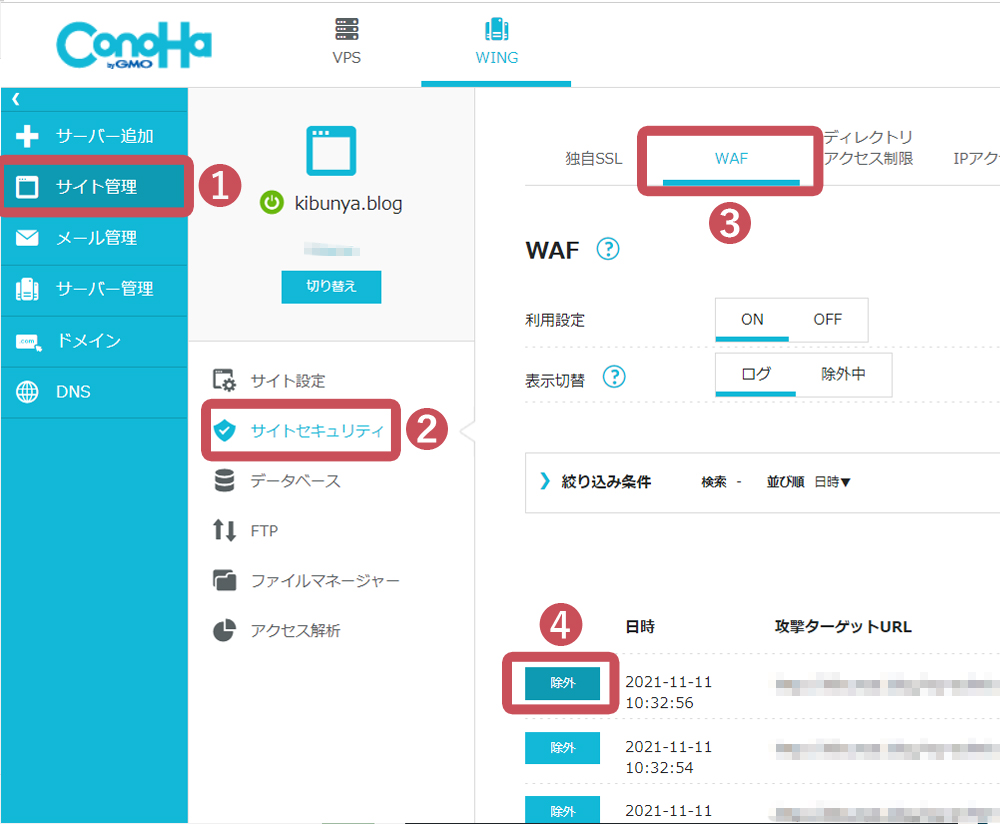
- サイト管理
- サイトセキュリティ
- WAFのタブ
- 対象のログを除外
- 広告タグをブロックしたログ(日時で確認)が残っていたので、除外しました
「このアクセスは、悪質な攻撃ではないですよ」と宣言することです。
WAF(Webアプリケーションファイアウォール)はWebサイトの脆弱性を悪用した攻撃を防ぐのに有効なセキュリティのアクセスについて特定のIPアドレスからのアクセスを遮断するように設定することができます。
ConoHa WINGサポート 「ご利用ガイドWAFの設定をする」
無事headタグ内に入力できた!
WAFを除外することにより、エラーが出ることなく無事に入力することができました!
WAFの利用設定をOFFすることでも解決するようですが、悪質な攻撃を自動で撃退してくれるセキュリティは利用したかったので、個別に除外することにしました。
SWELLでheadタグ内にコードが入力できない問題まとめ
原因は、 ConoHa WING(コノハウィング)のサーバーのセキュリティ対策(WAF)にありました!



何も設定していないのに、悪質な攻撃をブロックしてくれるのはありがたい!
ブログを始めるなら今がお得!
国内最速・高性能レンタルサーバー
- SEO評価にも最適な高速表示
- WINGパックで独自ドメイン2個も永久無料
- 管理画面が見やすい
- WordPressの開設が簡単
リンク先:ConoHa WING公式サイト


つまり、テーマは関係なかったので、「SWELL」


同じ内容で発生&解決した問題はこちら