 講師のOKA
講師のOKAオシャレなサイトには、法則があります
EC塾の講師紹介


- EC運営歴14年目、物販歴は17年目
- BASE・カラミーショップ・Shopify
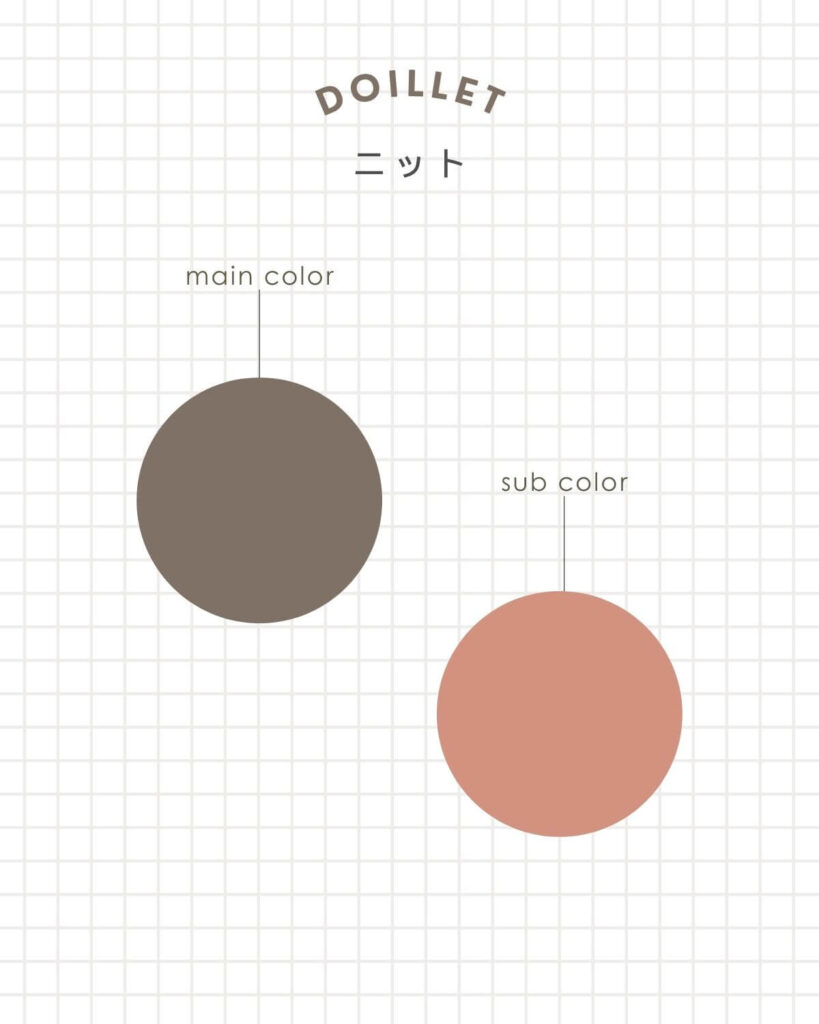
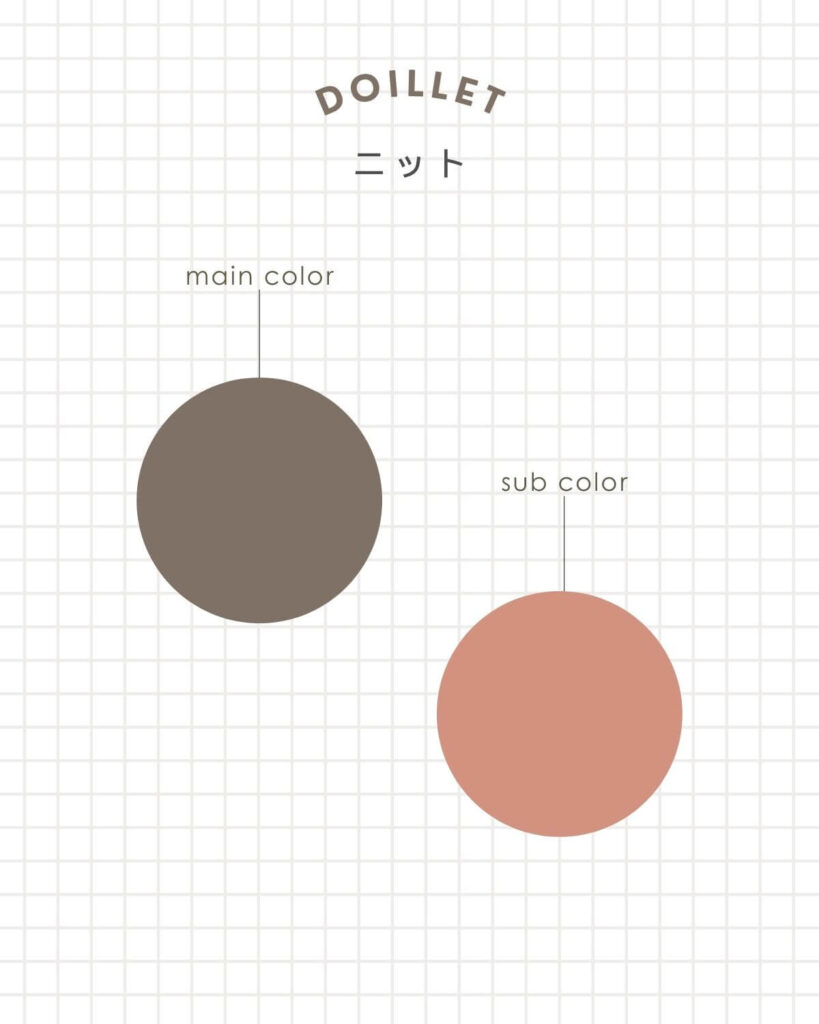
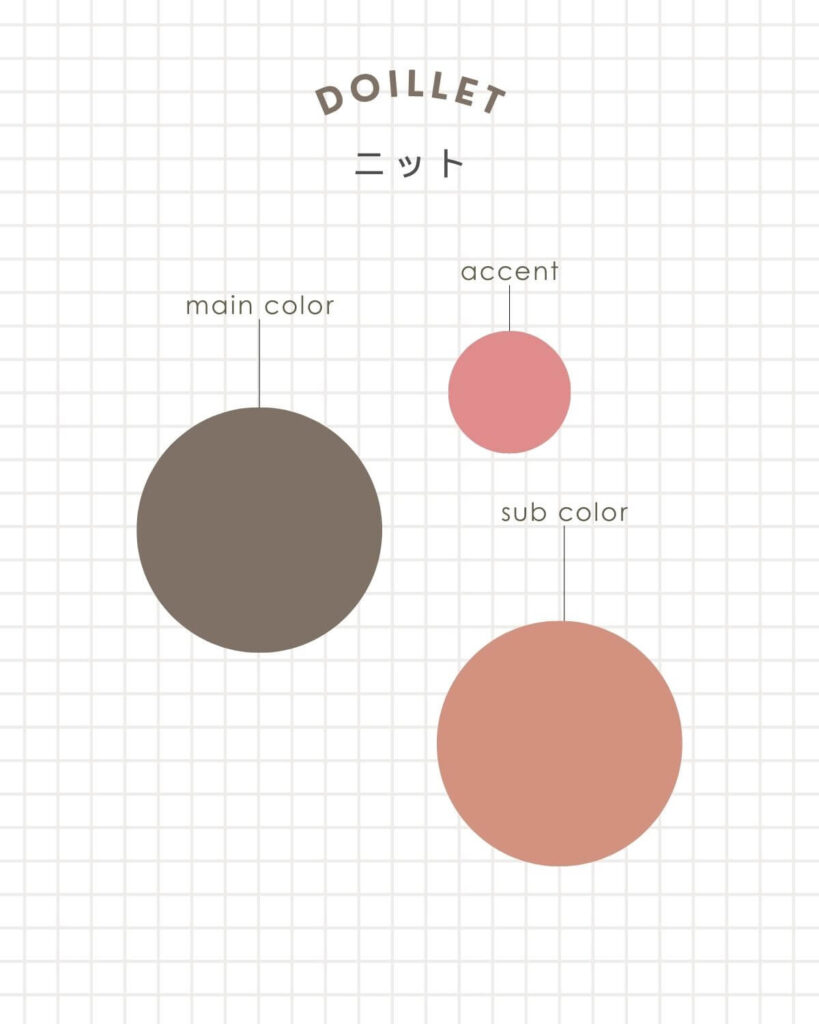
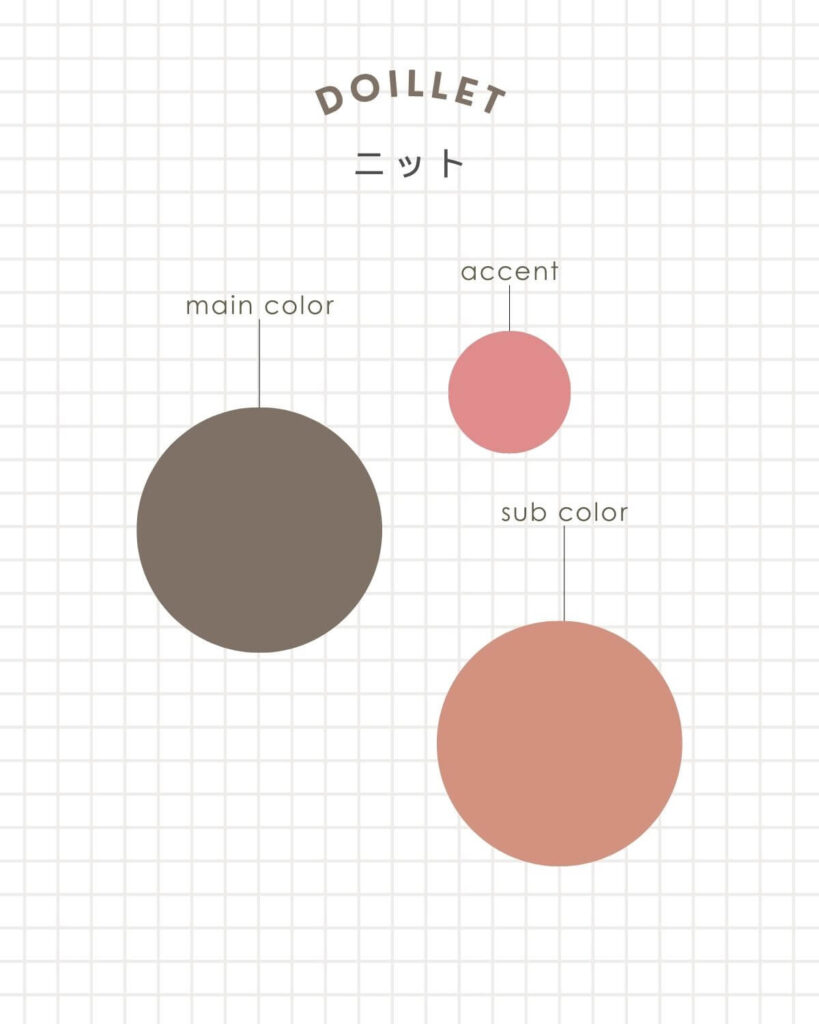
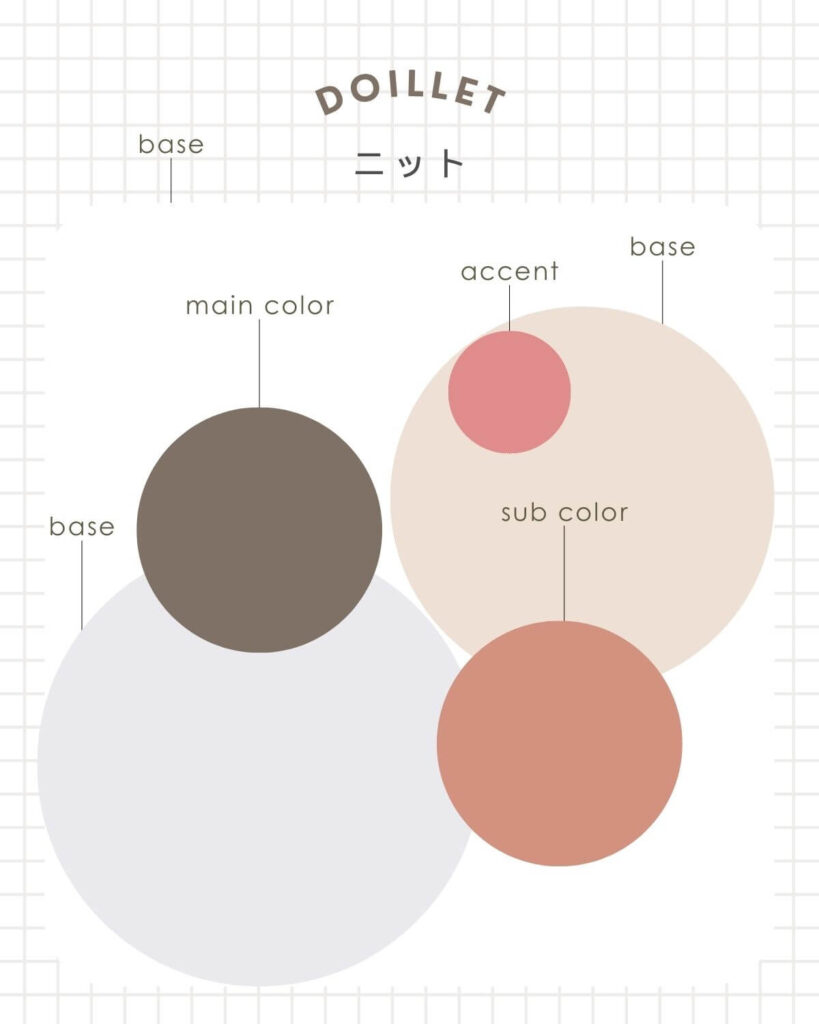
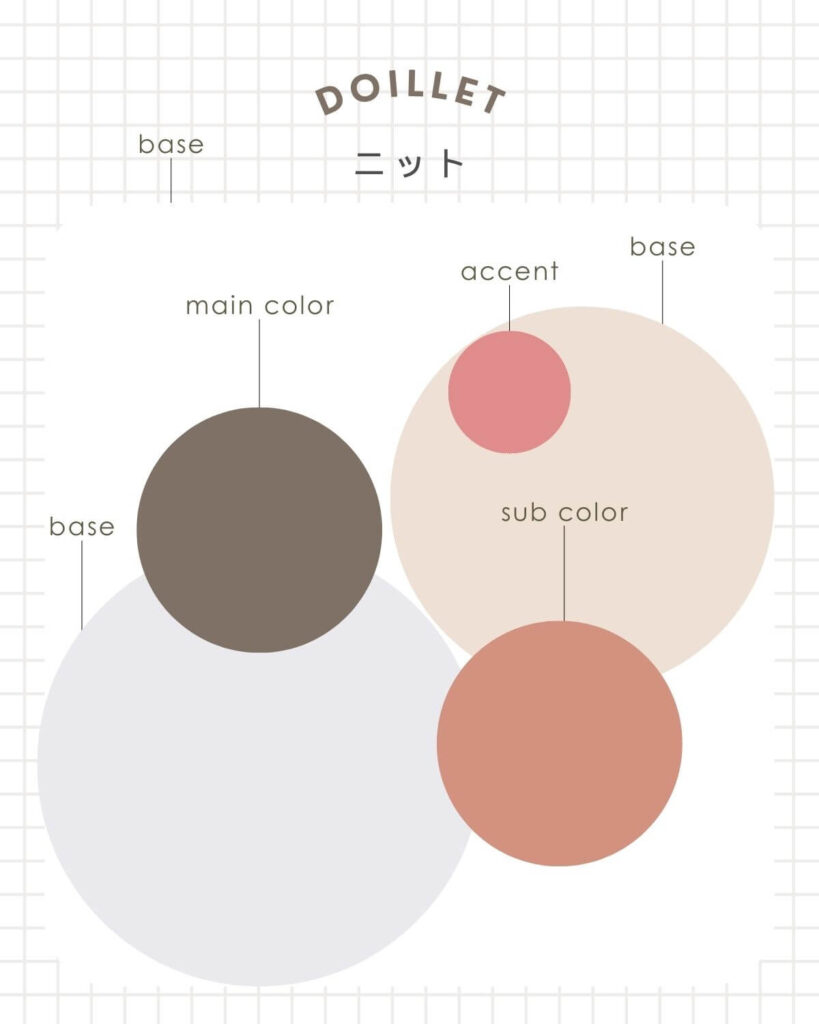
認定パートナー - チャンキーニット店「Douillet」運営
- ブランディングで最初に決める3つの事
- 色がもたらす印象
- フォントがもたらす印象



あなたのお店はどんな人に届けて、どんな存在にしたいですか?
ブランディングで決める3つの事
ECサイトのWebデザインをする上で、まず3つの事を決めます
最初に決める3つの事
- ブランドカラー
- 使うフォント
- 文字の大きさ



これらは、1度決めたら変えないでおくと、サイトに統一感がでて、お洒落な印象になります



あと毎回悩まないで済むので最初にしっかりと決めておくと楽です✨
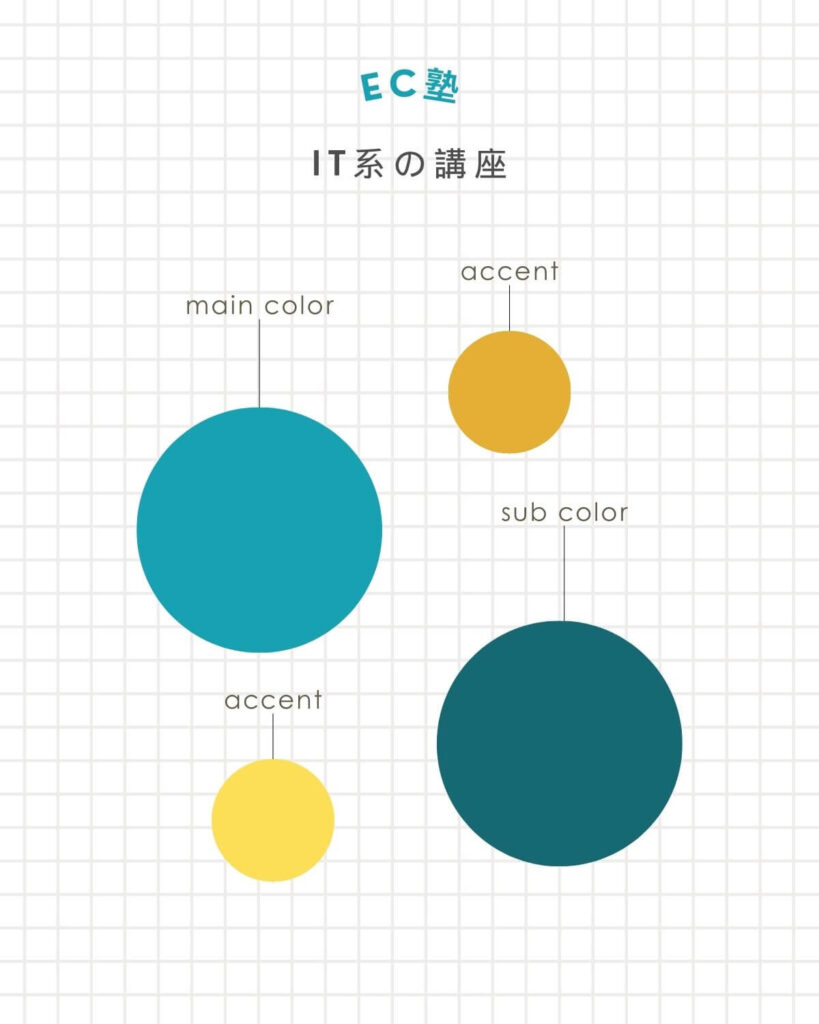
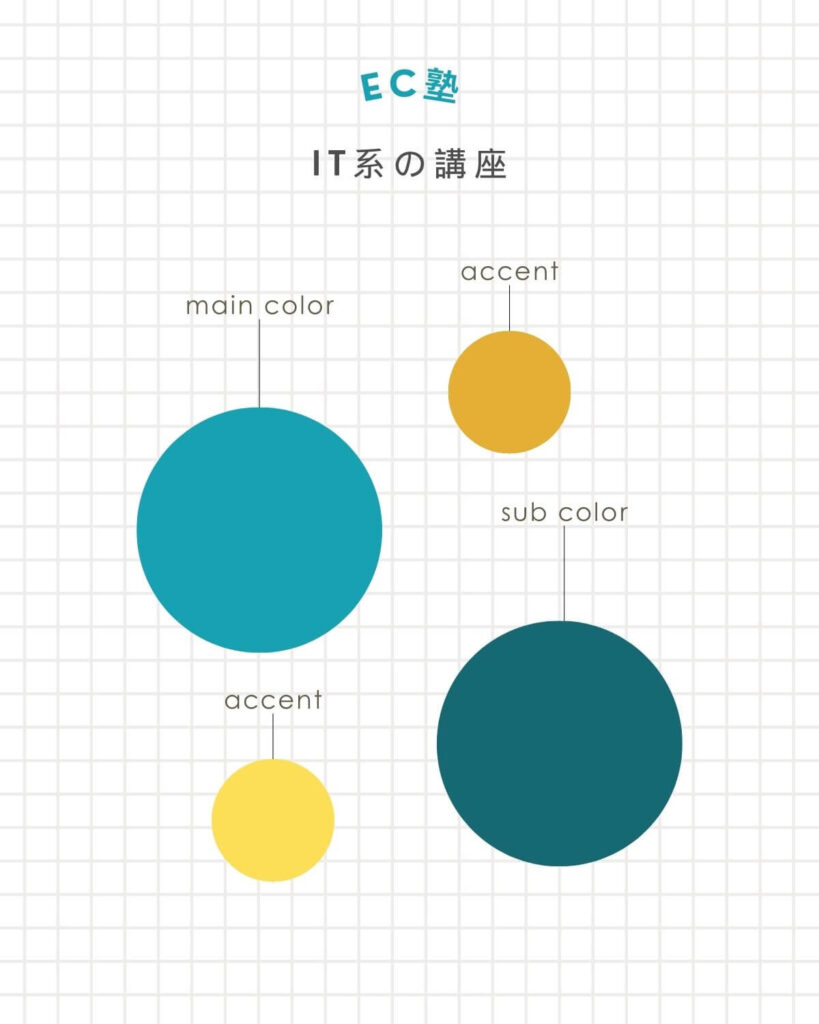
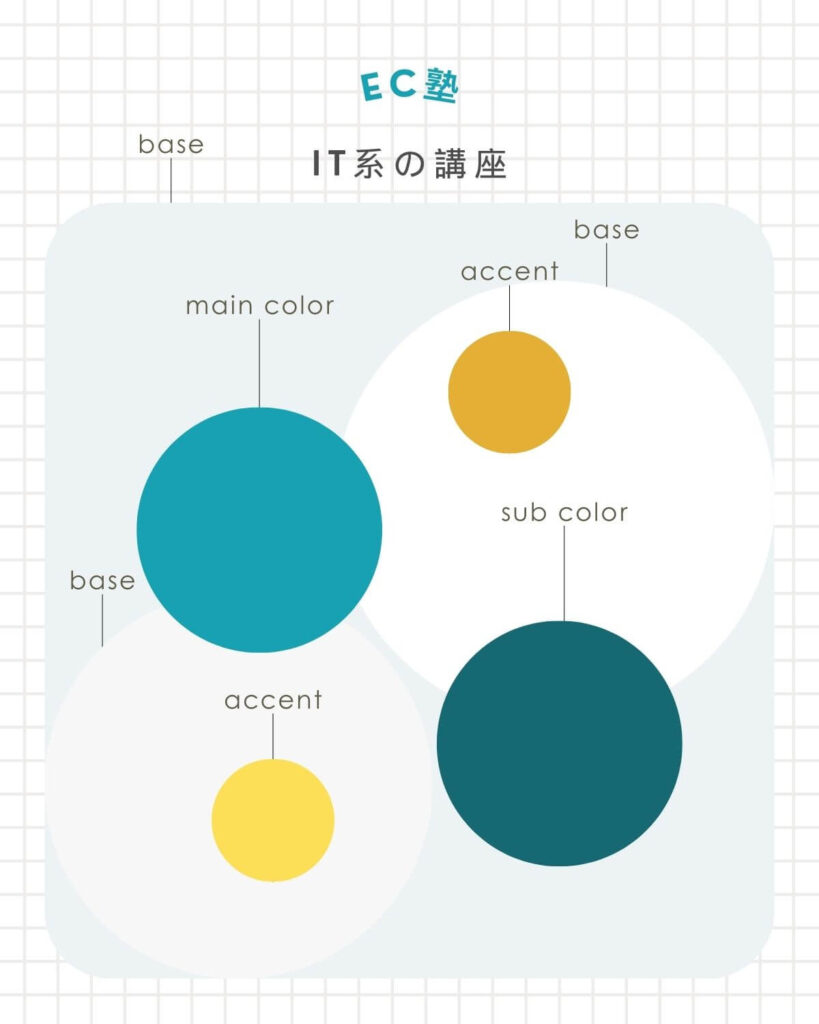
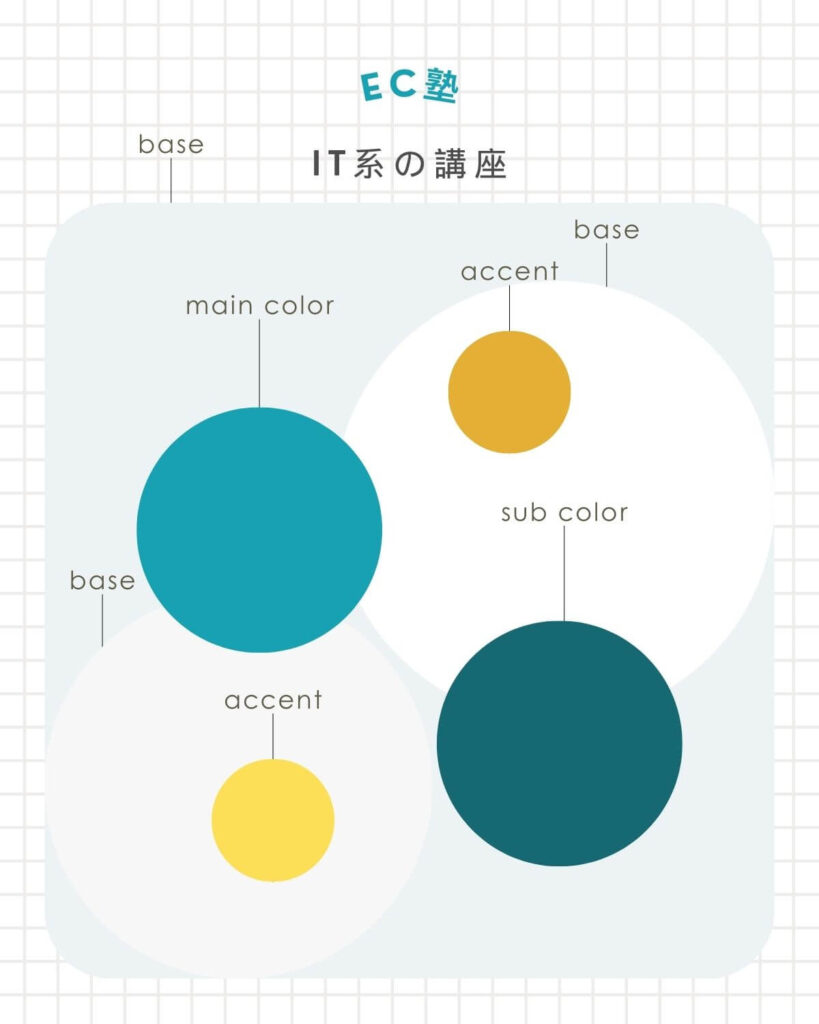
ブランドカラー
カラーは
- メインカラー
- サブカラー
- アクセントカラー
- ベースカラー
この4つを決めます
メインカラー
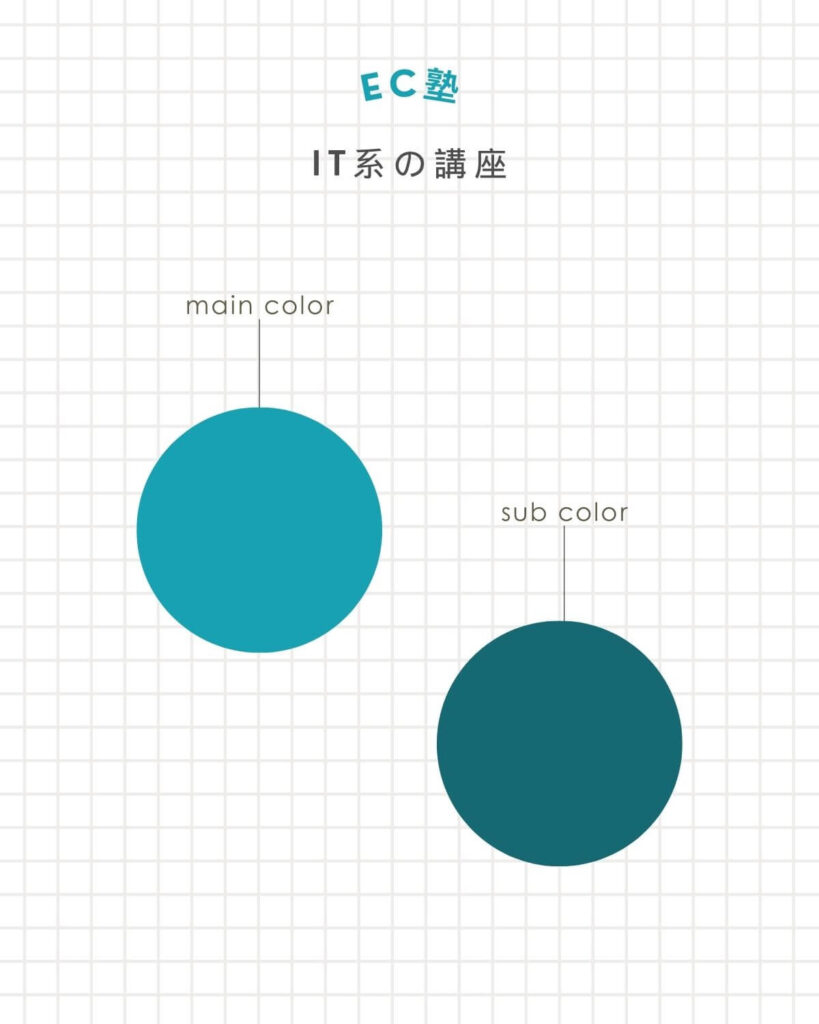
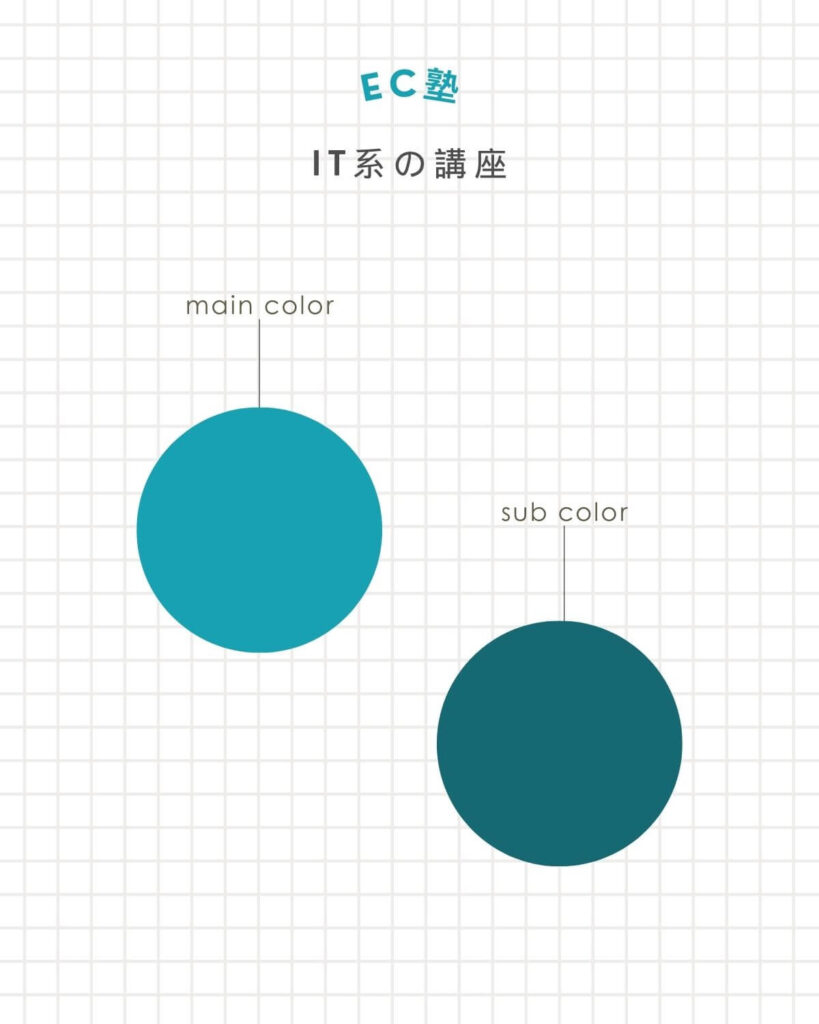
メインカラーは、ブランドを象徴する重要なカラーです。これは、基本的に1色だけ決めます。
メインカラーは、文字の色に採用しても読めるくらいの色だと、なお良いです。



わたしはよくロゴの色にもメインカラーを使います
色の濃淡で変わる印象
色の濃淡で、強弱や堅柔などイメージが変わります。
例えば
- 淡い色
-
優しい・ふわふわ・かわいい・アンニュイ・爽やか・弱い
■グレー ■グレージュ ■ピーチ ■サーモンピンク ■モスグリーン ■くすみブルー ■ライラック
- 濃い色
-
お堅め・しっかり・かっこいい・エッジ・こっくり・強い
■ブラック ■ブラウン ■レッド ■オレンジ ■ダークグリーン ■ネイビー ■パープル
色の寒暖で変わる印象
色の寒暖で、冷温や堅柔などイメージが変わります。
例えば
- 暖色系
-
優しい・温かい・美味しそう・幸福感
■茶 ■赤 ■オレンジ ■黄色
- 寒色系
-
お堅め・冷たい・透明感・信用感
■黒 ■緑 ■青 ■白
色が持つ印象
色にはそれぞれに人に与える印象があります
例えば
■赤 情熱・愛・パワー・熱い・危険・SALE
■黄 希望・元気・無邪気・注意
■緑 自然・癒し・平和・安全
■青 空・海・清潔・信頼・知的・爽やか
■紫 妖艶・上品・セクシー・毒・不思議
お店はどんなイメージがいいのか?どんな価値を提供したいか?を先に決めてから色を選びましょう!!




実はWebサイトでは、原色の黒 ■#000000 も基本的には使用しません。
黒に見えているこの文字も ■#333333 を使用しています。



真っ黒は目がチカチカしてストレスになるので、少しだけグレーに寄せるのがWebデザインの暗黙のルールです。
サブカラー
サブカラーは、メインカラーの次によく使うカラーです。メインカラーばっかりだと重たくなる場合は、淡い色を。逆にチカチカする場合は、濃い色をいれます。




アクセントカラー
アクセントカラーは、スパイス的な要素で目を引くカラーです。メインカラーと離れた色を使うとよいです。文字にした時に読めない色でもよいのですが、文字として読める色もあるとなお良いです。
わたしがアクセントカラーによく選ぶ色
黄色(注目度が高まる)
赤系の色(SALE価格に使いやすい)




ベースカラー
ベースカラーは、背景などに使う淡い色です。表面積が多くなるので、くどくない色を使うとよいです。上に文字を重ねても容易に読めるくらいの薄い色にします。2~3色くらいあると便利。




失敗しない配色の決め方
- プロのデザインを参考にせず、自己流でやっちゃう
- 濃い色や柄を背景に使用し、文字が読みにくい
- 色を決めず、何色も使う
自己流をやめる



わたしはピンタレストで検索して配色を決めることが多いです
プロのデザイナーでもまずは他のサイトを参考にするので、みなさんも是非参考にしてみてください
実際に保存しているWebデザイン



デザインを参考にするってパクるみたいでいや!
自分のオリジナリティを出したい!
それは例えるなら、料理を作ったことがない人がレシピも調べずに0からオリジナル料理を作るのと同じ行為



無謀すぎ
どの色をどこに、どの程度使っているのか?を参考にしましょう



プロの料理レシピを見て作ってもプロ級の味がだせないのと一緒で、結局オリジナリティがでちゃう。
色を参考する方法
PintarestやWebサイトを画面保存して、画像編集ソフト(無料で使えるcanvaがおすすめ)のスポイト機能を使うと、画像から色番号※がわかるのでその番号をメモ帳とかに保存しておくと便利
※ #から始まる6桁の数字
文字を読みやすく!を優先する
色を選ぶとき、ブランドのイメージよりも大事なのは文字を読みやすくすること。
あくまでも、ECサイトは商品を見せるための箱なので、変にゴチャゴチャこだわりすぎて商品の魅力が半減しないようにご注意を!
主役は商品!ということをお忘れなく。



ECデザインはシンプルで物足りないなくらいで、ちょうどいい!その方が商品の写真が際立ちます✨
例えばこれ見て


背景は淡い色を使用する。迷うなら白にしましょう!
色は3~5色まで
使うカラーを3~5色で決定してしまい、それ以外は使わないようにしましょう!
- 自己流をやめる
- 背景色は淡い色(または白)で文字を見やすく
- 何色も使わない!3~5色で固定!
フォント
色が決まったら次は文字のフォントを決めましょう。



文字も、一度決めてしまったら同じフォントで統一する方が世界観が整います。
文字は大きく分けて
- 明朝体(セリフ)
- ゴシック体(サンセリフ)
の2種類があります。
明朝体
見出しなど、大きな文字に使うのが基本で
小さな文字の長文には使用しません。※読みにくいため。
和テイスト・上品・大人の雰囲気・高級感の演出時などにおすすめのフォントです。
ゴシック体
ゴシック体には
- 角ゴシック
- 丸ゴシック
があります
見出しなど、大きな文字に使うとインパクト大で
小さな文字でも読みやすいです。
丸ゴシックの方が、親しみやすい・やわらかい印象になります。
何にでも合う、汎用性のあるフォントです。小さな文字の長文には角ゴシックを使用しましょう。
失敗しないフォントの選び方
- 商品に不釣り合いな奇抜なフォントを使う
- フォントを決めずに沢山使う
- 手書きフォントを、長文に使う
奇抜なフォントを使わない
あえて狙って使用するならいいのですが、デザイン初心者の方は「とりあえず」で奇抜な癖のあるフォントを使うのはやめましょう。



下手したら一気にサイトのブランディングイメージが下がっちゃう
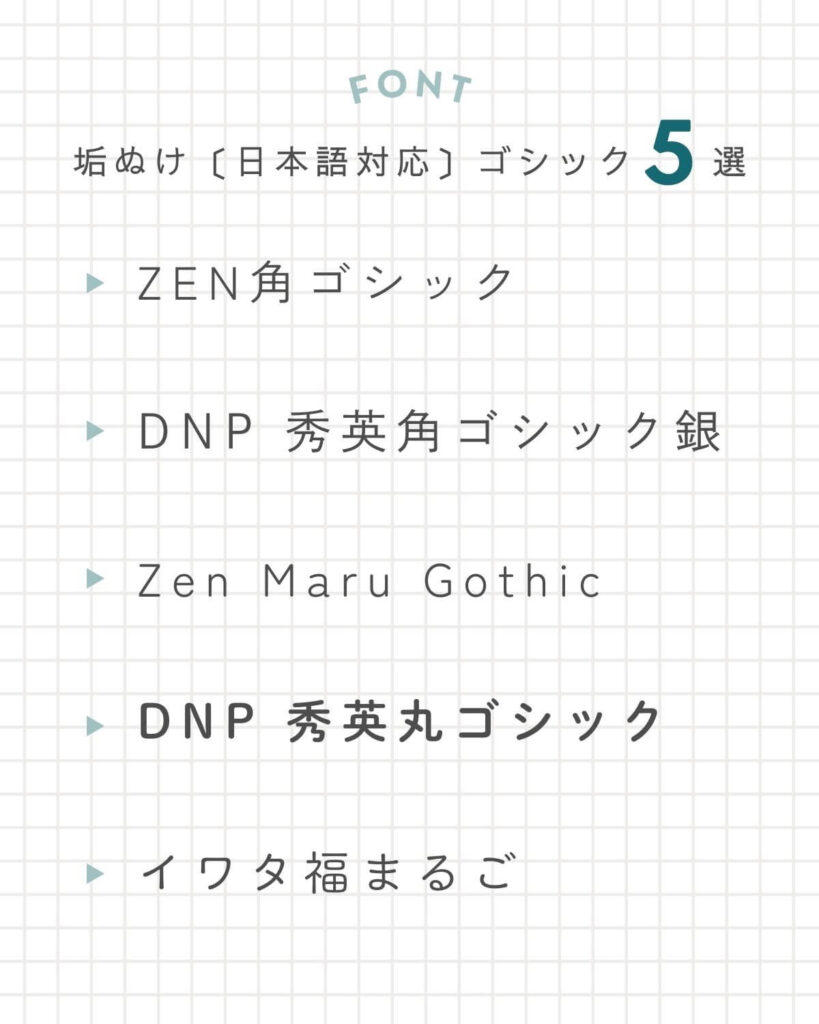
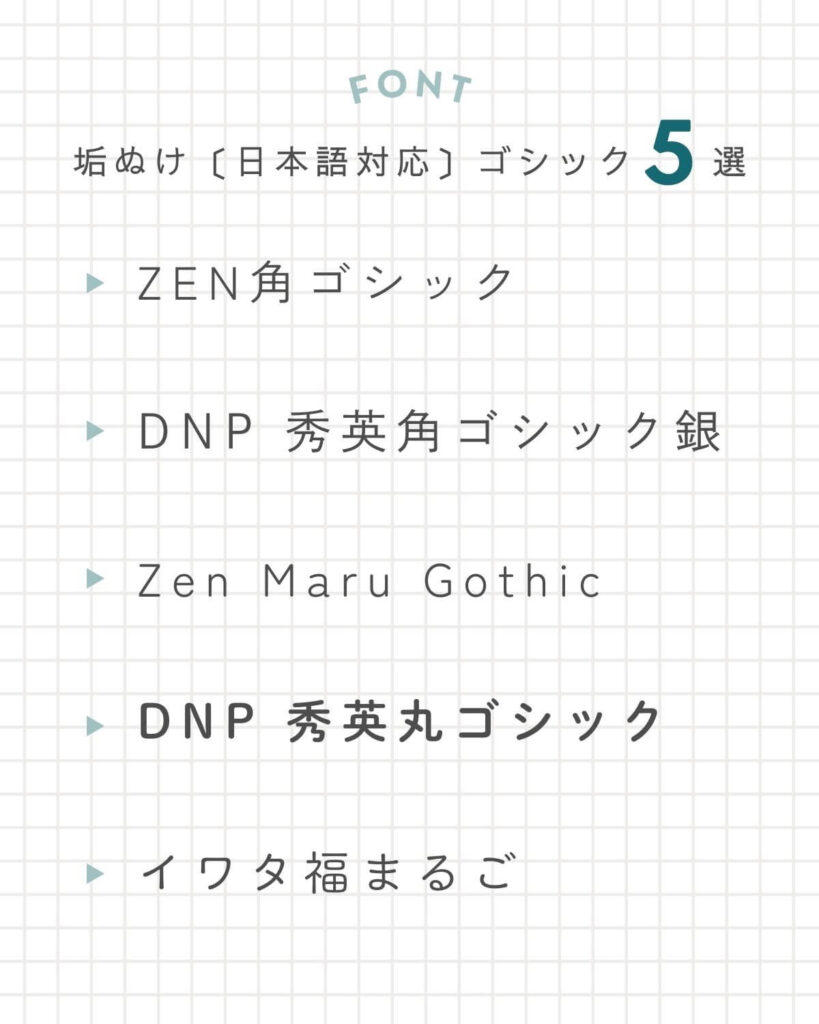
無料で使える垢ぬけお洒落フォント




ブランドによっては、10個どれも似合わない場合もあります。



自分の商品コンセプトにあうフォントを選びましょう。
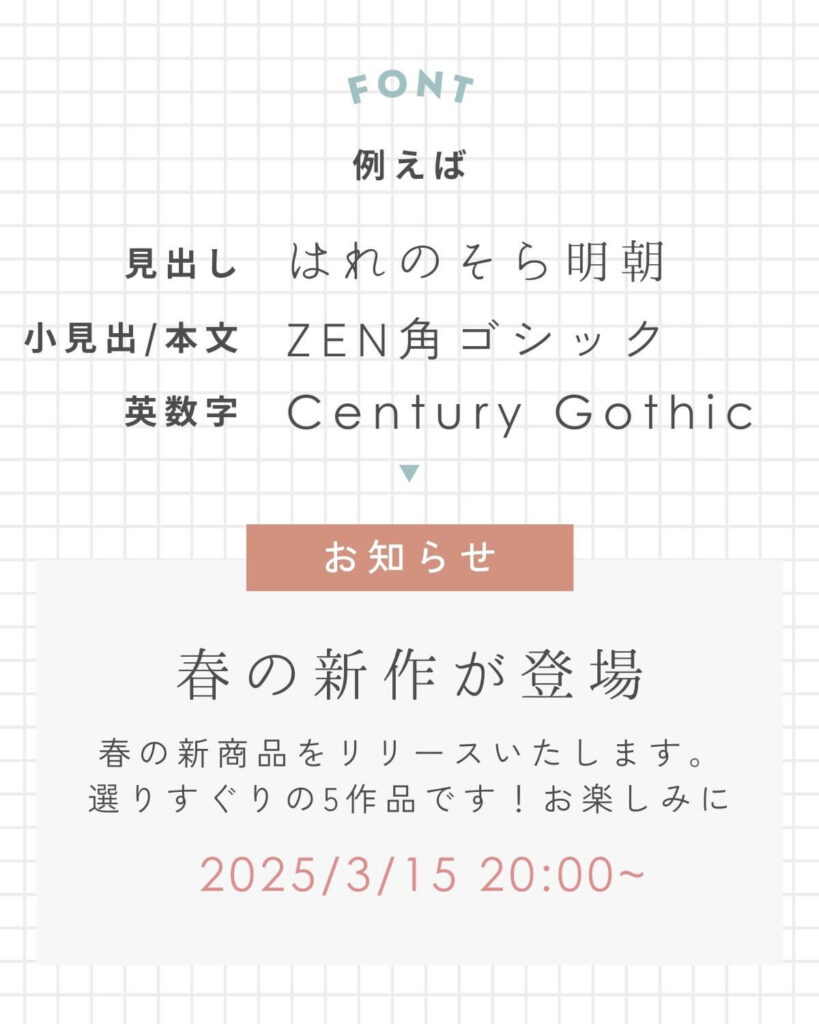
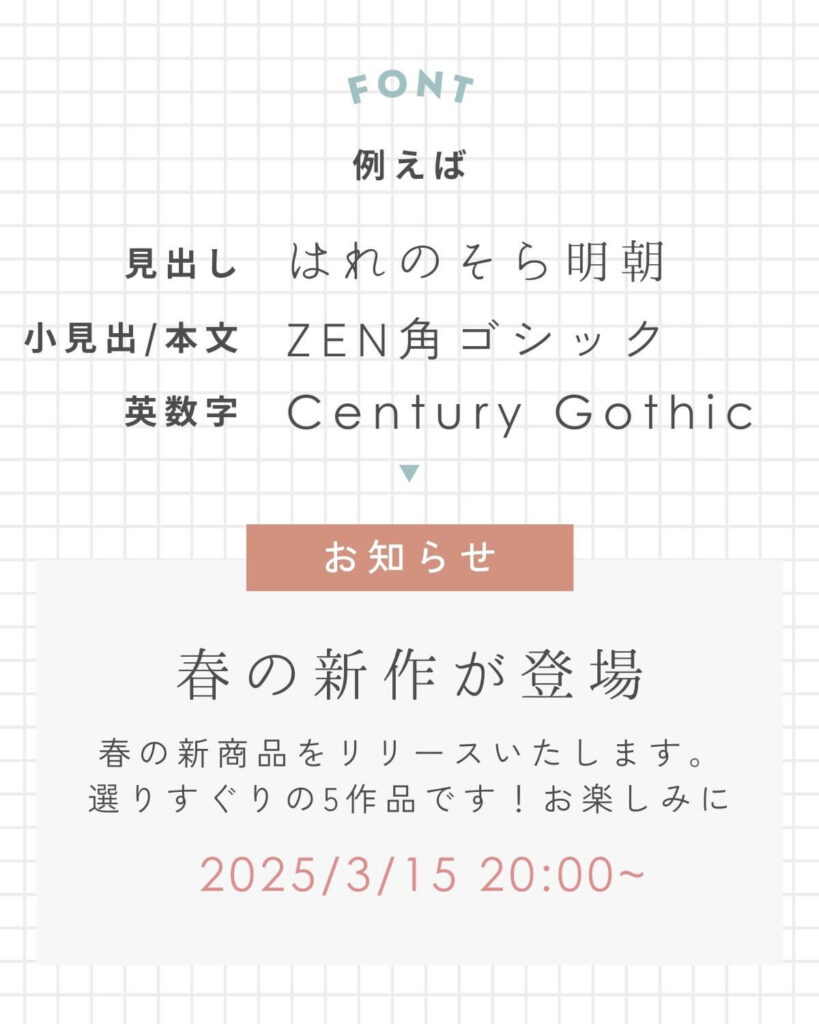
フォントを決める
見出し・本文・英数字 に使うフォントはそれぞれ何か?を決めてしまい、それ以外は使わないようにしましょう
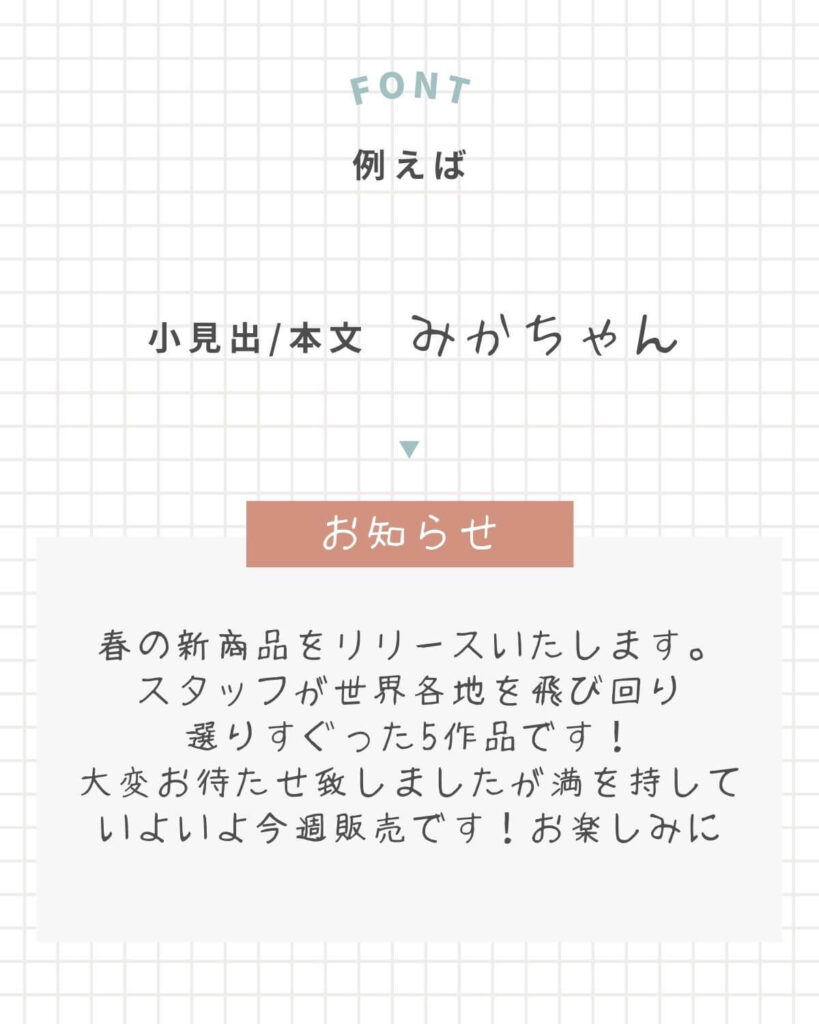
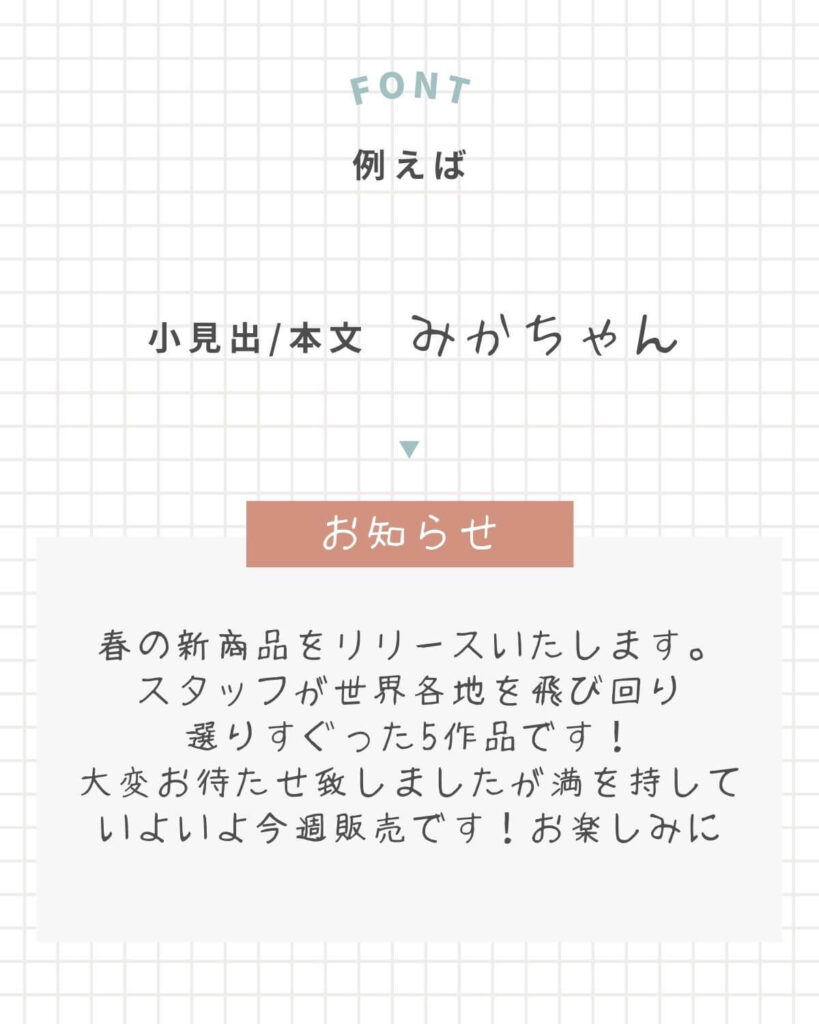
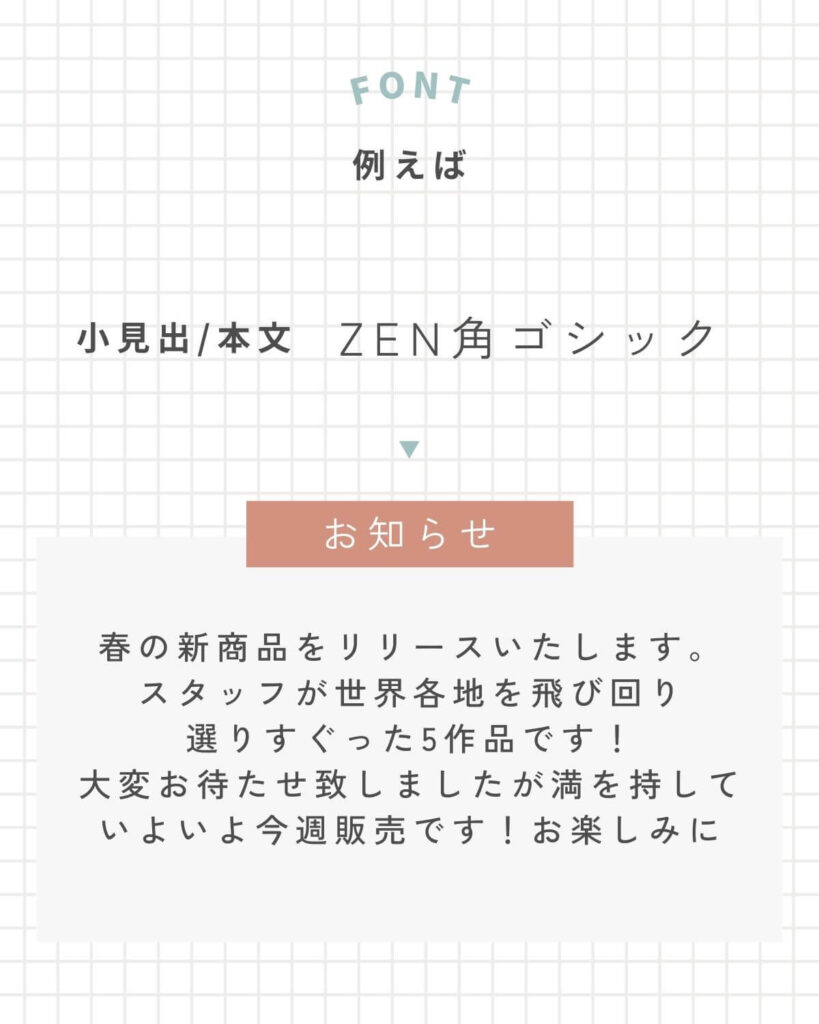
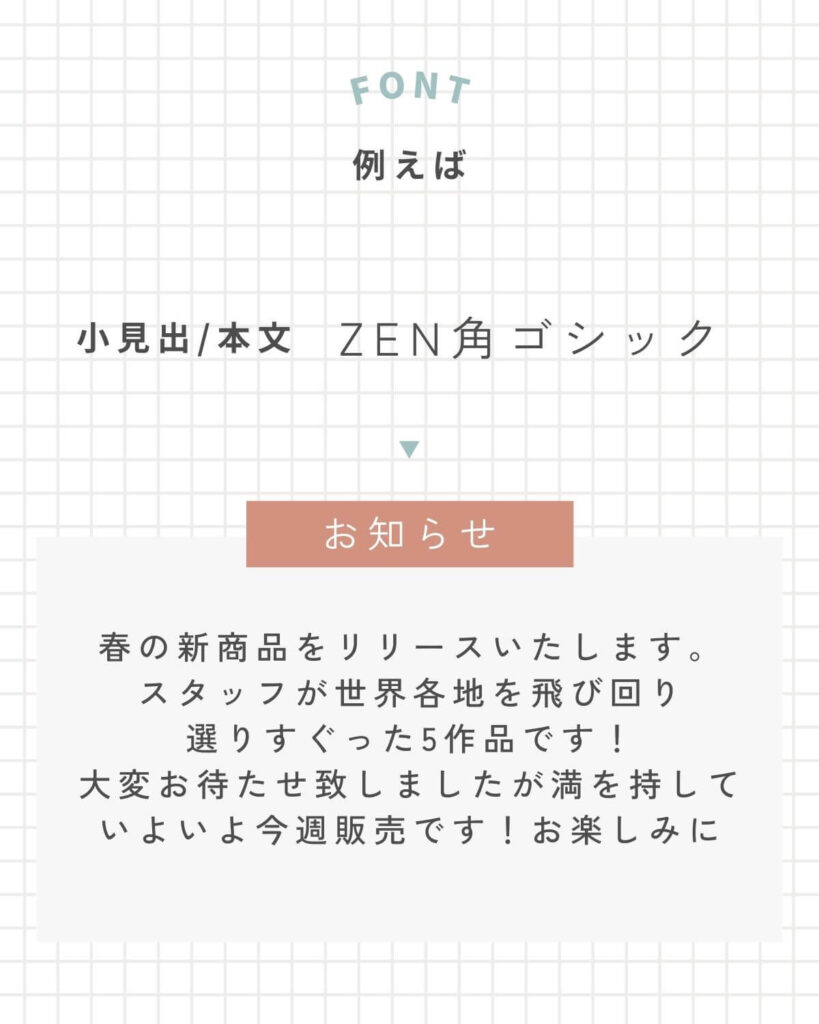
同じ言葉でこんなに印象が変わる




BASEやSTORESなどは、フォントを決めたらサイト全体に反映されますが、サイト内のバナー画像やSNS投稿で画像に文字を入れて作成する場合は
使用するフォントは3つまで!と決め、なるべく毎回同じフォントを使うようにしましょう



その方が毎回悩まないで済むし、サイト全体に統一感がでます
手書きフォントを長文に使用しない
Webデザインの場合、長文はゴシックが一番読みやすい!
読みにくいのは絶対にNGです







手書きフォントは、飾り文字程度に。
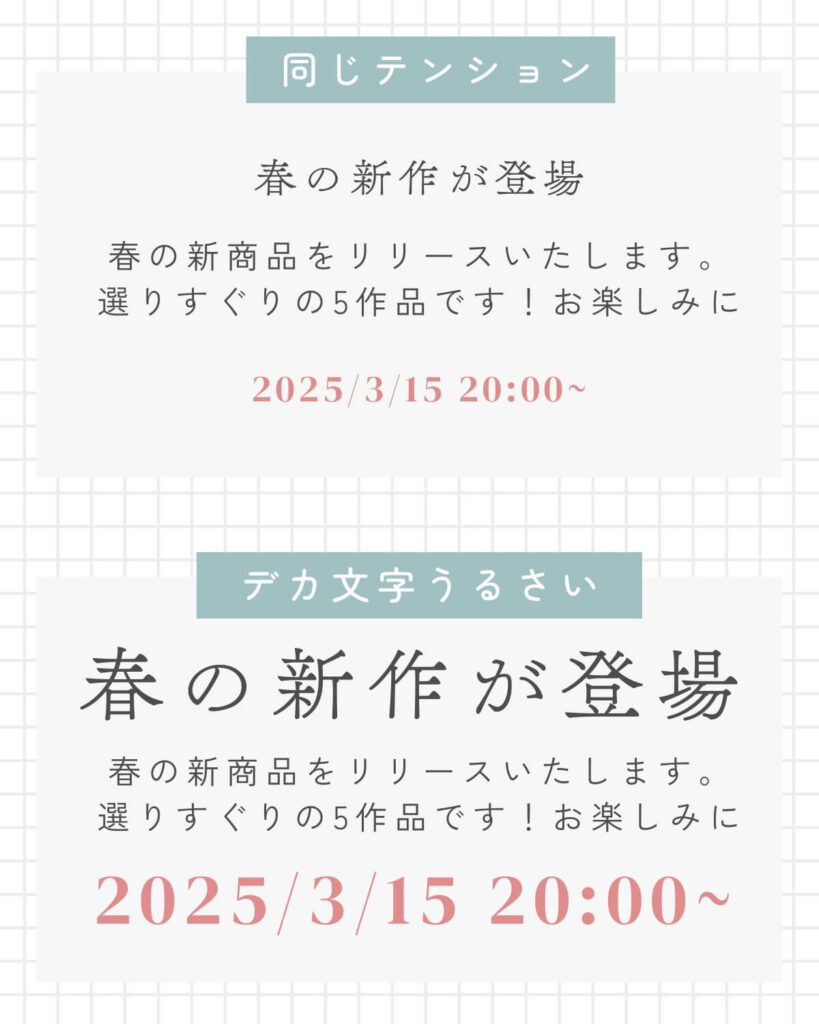
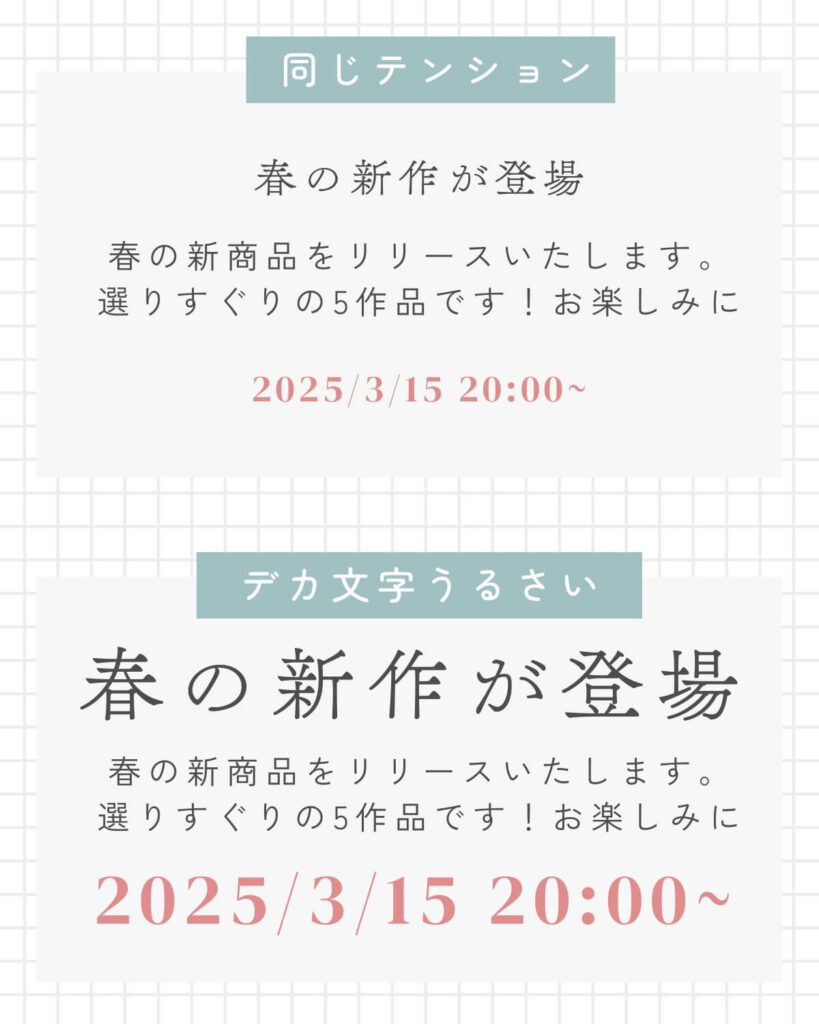
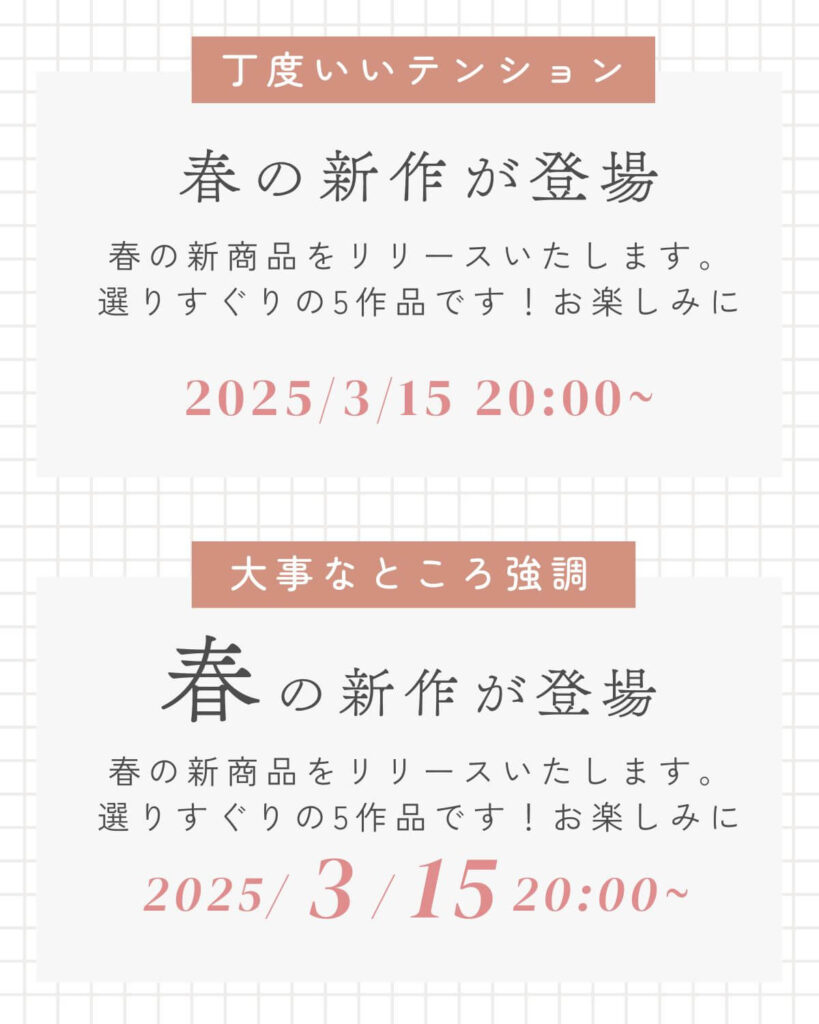
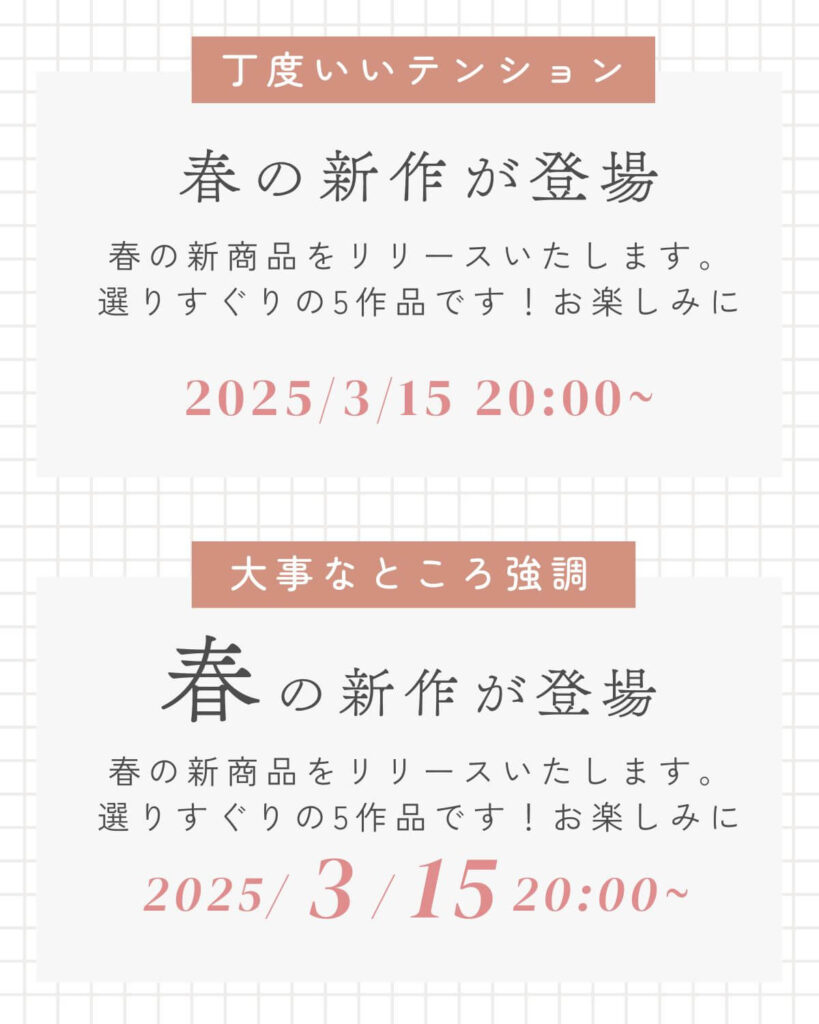
文字の大きさ
文字の大きさも、大・中・小で使用する文字の大きさを決めて、固定しましょう!
- 文字のテンション(大小)に差がない
- 大きい文字を長々と使う
文字の大小の差をつけ、特大は長く使いすぎない




まとめ
- ブランドのイメージに合わせてカラーを決める。3~5色まででそれ以外は使わない。
- ブランドのイメージに合わせてフォントを決める。フォントは3つまで
- 大中小の文字の大きさを決める



これ聞いてやってみたけど、やっぱりなんかお洒落にできないんだよね~



経験あるのみ!ですが、お金に余裕があるのならプロに頼って!
未経験者がプロの料理レシピでつくってもプロの味が出せないのと一緒!



美味しい料理食べたいならプロの料理人の料理食べに行くでしょ?
餅は餅屋 餅は餅屋のついたものがいちばんうまい。
その道のことはやはり専門家が一番。
プロのWebデザイナーに頼りましょう!
宣伝タイム



わたくし、Webデザイナー歴14年でございます!
※しかも、ECばっかりしてきたEC特化デザイナーです



BASE・STORESのWebデザインなら
8万円(税別)でデザインお受けいたします!
※単発コンサル・簡単なロゴデザインも込み
気になる方はInstagramのDMよりご連絡ください。
\WEBデザインのご要望の方は/
この後、講座生向けの非公開講座で実際にBASEの画面を触りながら今日お伝えした内容の設定をしていきます
BASEのおすすめのテーマについても、お話いたします!
次回予告
次回の講座は3月28日!送料についてお話いたします!









コメント